令人懷念的營火🔥
《瑪奇 Mobile》公開最新宣傳影片!
-------------------------------------------------------------------------
🔥巴哈姆特有 IG 啦🔥
定期精選 ACG 情報以及站上精選圖文,追蹤豐富你的ACG情報圈!
IG 傳送門👉https://www.instagram.com/gamer_com_tw/
同時也有195部Youtube影片,追蹤數超過4萬的網紅吳老師教學部落格,也在其Youtube影片中提到,跨平台APP開發使用Visual Studio2015與PhoneGap(第17次Web_SQL資料庫重點回顧與AJAX說明&jQuery的Ajax技術與開放資料下載&Ajax方法下載JSON資料與顯示&將下載資料顯示為項目&修改為結合到Jquery_Mobile_ListView清單元件&補充埔里...
「jquery mobile」的推薦目錄:
- 關於jquery mobile 在 巴哈姆特電玩資訊站 Facebook 的最佳解答
- 關於jquery mobile 在 BorntoDev Facebook 的精選貼文
- 關於jquery mobile 在 BorntoDev Facebook 的最佳解答
- 關於jquery mobile 在 吳老師教學部落格 Youtube 的最佳貼文
- 關於jquery mobile 在 吳老師教學部落格 Youtube 的最讚貼文
- 關於jquery mobile 在 吳老師教學部落格 Youtube 的精選貼文
- 關於jquery mobile 在 jQuery Mobile Framework - GitHub 的評價
- 關於jquery mobile 在 First Web App with JQuery Mobile - YouTube 的評價
- 關於jquery mobile 在 jQuery mobile background image - Stack Overflow 的評價
- 關於jquery mobile 在 slick - the last carousel you'll ever need - Ken Wheeler 的評價
jquery mobile 在 BorntoDev Facebook 的精選貼文
🔥 วันนี้แอดจะพามารู้จักความแตกต่างของ Library และ Framework มาดูกันว่าทั้ง 2 มันคืออะไร ใช้งานยังไง มีอะไรบ้าง..กันในโพสนี้เลยจ้า
.
เริ่มกันที่ Library ก่อนเลย
.
📒 Library คือ ที่รวบรวมชุดคำสั่ง หรือที่รวบรวมโค้ดต่างๆ ที่ Software Developers ได้พัฒนาขึ้นและสามารถเรียกใช้มาในโปรเจกต์ของเราได้ตามต้องการ บางฟังก์ชันก็สามารถเรียกใช้ library ได้เลยโดยไม่ต้องเขียนโค้ดขึ้นเอง ซึ่งมันจะช่วยให้เราประหยัดเวลาในการเขียนโปรแกรมและลดความผิดพลาดของโปรแกรมได้มากยิ่งขึ้น
.
👉 ตัวอย่างของ library ที่นิยมใช้ ได้แก่
.
🔹 React - เป็น library ของ JavaScript สำหรับสร้าง User Interfaces
🔹 Redux - เป็น open-source JavaScript library สำหรับจัดการ
🔹 Application State มักใช้ร่วมกับ React
🔹 Three.js - library ของ JavaScript ใช้สำหรับสร้างและแสดงผลกราฟฟิค 3D
🔹 Lodash - เป็น library ของ JavaScript ใช้สำหรับการเขียนโปรแกรมทั่วไป
🔹 jQuery - ใช้สำหรับจัดการ HTML document
.
มาต่อกันที่ Framework เลยฮะ
.
📦 Framework คือ โครงสร้างหรือชุดคำสั่งที่สร้างขึ้นมาเพื่ออำนวยความสะดวกต่อ Developer มีข้อดีคือมีความรวดเร็ว และเหมาะกับงานที่ต้องทำเป็นทีม หรือองค์กรใหญ่ๆ มีข้อจำกัดคืออาจจะใช้เวลาในการศึกษามากกว่า มีขนาดใหญ่
.
👉 ตัวอย่างของ Framework ที่นิยม ได้แก่
.
🔸 Angular - เป็น JavaScript Framework ใช้สำหรับพัฒนา Web และ Mobile Application
🔸 Django - เป็น Framework ฝั่ง Server-side ใช้ภาษา Python ในการเขียน
🔸 Express - เป็น Framework จาก Node.js ไว้สำหรับพัฒนา Web และ Mobile Application
🔸 Rails - ใช้พัฒนา Web Application เขียนด้วยภาษา Ruby
🔸 Spring - เป็น Framework แบบ open-source ใช้พัฒนา Web Application เขียนด้วยภาษา Java
.
💥 Source : https://dev.to/rohitrana/what-is-the-difference-between-library-vs-framework-174n
.
borntoDev - 🦖 สร้างการเรียนรู้ที่ดีสำหรับสายไอทีในทุกวัน
jquery mobile 在 BorntoDev Facebook 的最佳解答
🔥 "อยากสร้างแอปบนมือถือ เริ่มต้นยังไง ? มีทางเลือกอะไรบ้าง ? มาดูไปพร้อมกันเลยย" 🔥
.
สำหรับวันนี้แอดและทีมงานได้สรุปภาพรวมของการสร้างแอปมือถือ 1 ตัว ว่าสามารถใช้อะไรในการพัฒนาได้บ้างนะ ?
.
เพราะปัจจุบันได้ยินมาเยอะแยะหลายรูปแบบจนชวนปวดหัวไปหมดดด
.
ซึ่งวันนี้จะมาอธิบาย สรุปแต่ละตัวว่าแตกต่างกันยังไง ทั้ง Native Apps, Mobile Web Apps, Hybrid Apps, Progressive Web Apps, React Native Apps และสุดท้าย Xamarin Native Apps <3
ถ้าพร้อมแล้วมาเริ่มที่ตัวแรกกันเลยย
.
✅ Native Apps ⭐
.
App ที่เน้นไปที่การพัฒนามาเพื่อใช้กับอุปกรณ์ใดอุปกรณ์ชนิดใดชนิดหนึ่งเท่านั้น App ชนิดนี้จะเข้าถึงทรัพยากรที่จำเป็นในการใช้งานของอุปกรณ์นั้นๆได้อย่างมีประสิทธิภาพ
.
ทำให้ App ที่ออกมาเร็ว และมีฟังก์ชันที่หลากหลาย แต่ก็มีข้อเสียคือไม่สามารถใช้งานกับอุปกรณ์ชนิดอื่นได้ เช่น App สำหรับ Android ไม่สามารถใช้กับ iOS ได้ และมี cost ในการพัฒนาที่สูง
.
ตัวอย่างเทคโนโลยี
iOS: Xcode, Swift, Objective-C
Andorid: Java, Kotlin,
.
✅ Mobile Web Apps ⭐
.
App ที่พัฒนาเหมือนการพัฒนา Website ที่แสดงผลบน browser แต่เน้นในการที่สามารถใช้บนอุปกรณ์มือถือได้อย่างมีประสิทธิภาพ
.
App ประเภทนี้การพัฒนาจะมีราคาถูกกว่า Native และใช้ได้หลาย platform แต่ก็แลกกับการที่มีฟังก์ชันน้อย เพราะไม่สามารถเข้าถึงทรัพยากรในเครื่องได้เท่า Native เช่น กล้องถ่ายรูป และต้องใช้ internet ในการเข้าถึง
.
ตัวอย่างเทคโนโลยีที่ใช้
HTML, CSS, Javascript, JQuery, Ruby
.
✅ Hybrid Apps ⭐
.
App ที่เป็นส่วนผสมระหว่าง Mobile Web App และ Native Web App โดยจะสามารถใช้ทรัพยากรในเครื่องได้เหมือน Native และแสดงผลเหมือน Website เหมือน Mobile Web App
.
โดยจะเป็น application ที่สามารถติดตั้งผ่าน store ได้เลย และสามารถรันข้าม platform ได้ แต่ความสามารถก็จะไม่เท่า native และราคาไม่ถูกเท่ากับ Mobile App และยังต้องใช้ internet ในการเข้าถึงอยู่
.
ตัวอย่างเทคโนโลยีที่ใช้
HTML, CSS, Javascript, Cordova, Ionic
.
✅ Progressive Web Apps ⭐
.
App ที่คล้ายกับ Mobile Web App โดยมีแนวคิดว่าเป็น Application ที่ผู้ใช้งานไม่จำเป็นต้องติดตั้งและขอ permission ผ่าน store และสามารถทำงานได้เหมือน Application ทั่วไป โดยเราสามารถเข้าถึงได้ผ่าน browser เหมือน Mobile App
.
และสามารถเซฟเก็บมาเป็น App ปกติได้ โดยไม่จำเป็นต้องติดตั้งผ่าน store บาง App สามารถเขียนให้ App เก็บ Cache ไว้ล่วงหน้าและสามารถรันได้โดยที่ไม่ต้องใช้ Internet เลยก็ได้
.
ตัวอย่างเทคโนโลยี
HTML, CSS, Javascript, JQuery
.
✅ React Native Apps ⭐
.
App ที่สร้างจาก framework JavaScript ที่ชื่อ React Native เป็นหลัก ซึ่งเป็น framework ที่พัฒนามาจาก React Js ที่เน้นการสร้าง Website มาต่อยอดเพื่อสร้างเป็น mobile App
.
โดยสามารถใช้ข้อดีจากการใช้ภาษา JavaScript และ component ของ React มาสร้างเป็น mobile app และสามารถใช้งานข้าม platform ได้
.
ตัวอย่างเทคโนโลยี
HTML, CSS, Javascript, ReactJs
.
✅ Xamarin Native Apps ⭐
.
App ที่สร้างจากเครื่องมือในการสร้าง mobile apps ชื่อ Xamarin ซึ่งรองรับการสร้าง mobile apps ข้ามแพลทฟอร์ม โดยเราสามารถใช้ภาษา C# ในการเขียน และตอน compile จะทำการเปลี่ยนให้เป็น Native Apps
.
ตัวอย่างเทคโนโลยี
C#, .net framework, Xamarin
.
⚡️ สุดท้ายนี้แอดอยากจะบอกว่า
.
"ไม่มีตัวไหนดีที่สุดหรอกฮะ ขึ้นกับประเภทของงานเราล้วน ๆ ถ้าประหยัด ไว ๆ ไปได้ทั้งหมดอาจจะเป็น Web App แต่นั่นแหละ ก็ไม่สามารถตอบโจทย์ในการใช้สิทธิ์บางอย่าง หรือ ความเร็วในการใช้งาน"
.
เหมือนในบทเพลง เพลงนึงที่เคยกล่าวไว้ว่า
.
"ได้..อย่าง.. ก็ต้องเสีย..อย่าง.." 😂
.
#BorntoDev - 🦖 Coding Academy ให้การพัฒนาเทคโนโลยีเป็นเรื่องง่ายสำหรับทุกคน
jquery mobile 在 吳老師教學部落格 Youtube 的最佳貼文
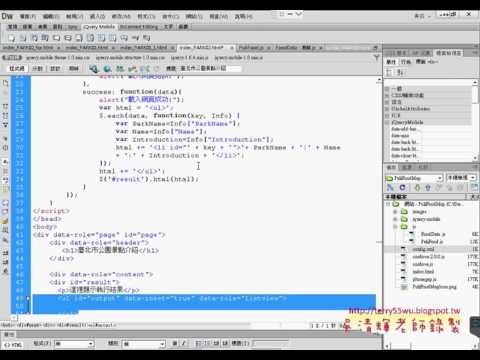
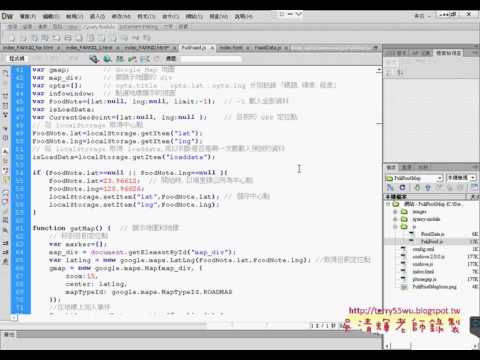
跨平台APP開發使用Visual Studio2015與PhoneGap(第17次Web_SQL資料庫重點回顧與AJAX說明&jQuery的Ajax技術與開放資料下載&Ajax方法下載JSON資料與顯示&將下載資料顯示為項目&修改為結合到Jquery_Mobile_ListView清單元件&補充埔里美食範例)
上課內容:
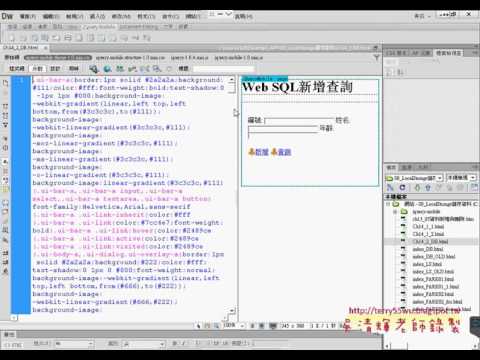
01_Web_SQL資料庫重點回顧與AJAX說明
02_jQuery的Ajax技術與開放資料下載
03_Ajax方法下載JSON資料與顯示
04_將下載資料顯示為項目
05_修改為結合到Jquery_Mobile_ListView清單元件
06_補充埔里美食範例
完整影音
https://www.youtube.com/playlist?list=PLgzs-Q3byiYP2Ht2VJxZ8izfKOE7Fyk3S
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap

jquery mobile 在 吳老師教學部落格 Youtube 的最讚貼文
跨平台APP開發使用Visual Studio2015與PhoneGap(第17次Web_SQL資料庫重點回顧與AJAX說明&jQuery的Ajax技術與開放資料下載&Ajax方法下載JSON資料與顯示&將下載資料顯示為項目&修改為結合到Jquery_Mobile_ListView清單元件&補充埔里美食範例)
上課內容:
01_Web_SQL資料庫重點回顧與AJAX說明
02_jQuery的Ajax技術與開放資料下載
03_Ajax方法下載JSON資料與顯示
04_將下載資料顯示為項目
05_修改為結合到Jquery_Mobile_ListView清單元件
06_補充埔里美食範例
完整影音
https://www.youtube.com/playlist?list=PLgzs-Q3byiYP2Ht2VJxZ8izfKOE7Fyk3S
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap

jquery mobile 在 吳老師教學部落格 Youtube 的精選貼文
跨平台APP開發使用Visual Studio2015與PhoneGap(第17次Web_SQL資料庫重點回顧與AJAX說明&jQuery的Ajax技術與開放資料下載&Ajax方法下載JSON資料與顯示&將下載資料顯示為項目&修改為結合到Jquery_Mobile_ListView清單元件&補充埔里美食範例)
上課內容:
01_Web_SQL資料庫重點回顧與AJAX說明
02_jQuery的Ajax技術與開放資料下載
03_Ajax方法下載JSON資料與顯示
04_將下載資料顯示為項目
05_修改為結合到Jquery_Mobile_ListView清單元件
06_補充埔里美食範例
完整影音
https://www.youtube.com/playlist?list=PLgzs-Q3byiYP2Ht2VJxZ8izfKOE7Fyk3S
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap

jquery mobile 在 First Web App with JQuery Mobile - YouTube 的推薦與評價

This video walks through creating your first mobile web application with JQuery Mobile. We will walk through creating a Magic 8 Ball app. ... <看更多>




jquery mobile 在 jQuery Mobile Framework - GitHub 的推薦與評價
jQuery Mobile is a unified, HTML5-based user interface system for all popular mobile device platforms, built on the rock-solid jQuery and jQuery ... ... <看更多>