NT370 特價中
建構一個感覺像 iOS 和 Android 原生應用程式的 Progressive Web apps(PWA),並可使用手機中的相機,定位,推播通知等硬體功能
你仍然是建立一個網頁應用程式(HTML,CSS,JavaScript),但本課程將教你如何添加功能,如使用手機的相機,離線支援的 service workers ,推播通知等。 這結合了兩個世界中最好的優點:你提供快速,有吸引力和可靠的體驗,同時仍然具有網頁的可到達和可訪問性。
https://softnshare.com/progressive-web-app-pwa-the-complete-guide/
同時也有112部Youtube影片,追蹤數超過4萬的網紅吳老師教學部落格,也在其Youtube影片中提到,跨平台APP開發使用Visual Studio2015與PhoneGap(第17次Web_SQL資料庫重點回顧與AJAX說明&jQuery的Ajax技術與開放資料下載&Ajax方法下載JSON資料與顯示&將下載資料顯示為項目&修改為結合到Jquery_Mobile_ListView清單元件&補充埔里...
「css定位」的推薦目錄:
- 關於css定位 在 軟體開發學習資訊分享 Facebook 的最讚貼文
- 關於css定位 在 中央社新聞粉絲團 Facebook 的最讚貼文
- 關於css定位 在 小吃貨的英國生活日記 Facebook 的最佳貼文
- 關於css定位 在 吳老師教學部落格 Youtube 的精選貼文
- 關於css定位 在 吳老師教學部落格 Youtube 的最佳解答
- 關於css定位 在 吳老師教學部落格 Youtube 的最佳解答
- 關於css定位 在 金魚都能懂網頁設計入門: Relative 定位- 鐵人賽第十五天 的評價
- 關於css定位 在 [基礎課程] CSS 教學(三):盒子模型與定位點 - 洛奇的邪惡 ... 的評價
css定位 在 中央社新聞粉絲團 Facebook 的最讚貼文
#中央社外文新聞中心FocusTaiwan徵才 Focus Taiwan
中央社外文新聞中心誠徵全職【英文編輯】和【英文改稿顧問】,歡迎對英文新聞有熱情的你,加入FocusTaiwan團隊!
履歷請寄:cnafnc2@gmail.com
薪資:4萬以上,面議
福利:比照勞基法規定
上班時段:日班/晚班/假日班,需輪班
上班地點:台北市中山區松江路209號7樓
其他:通過第一階段履歷篩選者,我們會以email通知筆試時間。
【徵才職位】
🔵英文編輯Writer
語言能力:精通中、英文,英文聽說讀寫能力近母語。
學歷要求:大學以上畢業,新聞系、外文科系尤佳。
工作經驗:具有英文新聞工作至少1年經驗者優先考慮。
工作內容:英文編輯需將中文新聞編譯成英文新聞,並撰寫圖說、替英文影音新聞過音、製作圖表,並協助管理FocusTaiwan網站後台及社群媒體平台。
工作要求:英文編輯須具備求證與求知的精神,除了編譯中文稿之外,也願意花心思查證新聞訊息,包括做電話採訪,或是上官方網站查詢數據或資料,以充實稿子內容。通訊社的發稿步調快速,英文編輯必須在短時間內掌握新聞重點,以外國讀者感興趣的角度撰寫文章。
🔵英文改稿顧問Copy Editor
語言能力:精通中、英文。以英語為母語的(外籍)人士,通曉中文,居住台灣者優先考慮。
學歷要求:大學以上畢業,新聞科系尤佳。
工作經驗:具有英文新聞工作至少3年經驗者優先考慮。
工作內容:英文改稿顧問主要負責編審英文編輯的稿件,包括檢查文法、拼字、標點符號和文章結構等。改稿顧問也需編審每日新聞頭條、圖說新聞和影音稿。
工作要求:英文改稿顧問需熟悉中央社英文新聞寫作體例和頭條寫作規則,確保文章使用正確的文法、拼字和標點符號,結構完整、內容詳實和平衡。
A. Writer Position:
Requirements:
-- Native or near native English and Chinese proficiency
-- A bachelor’s degree or higher in journalism, foreign languages or a related field
-- Experience writing English news stories
-- Willing to work night shifts and on weekends
-- Able to work in a fast-paced newsroom and meet tight deadlines.
The job:
The writer will be assigned Chinese news stories by the shift leaders and are required to rewrite the stories in English.
He/she will also be asked to write captions, do voiceovers for videos, create graphics, and manage the FocusTaiwan website’s backend and social media accounts.
The writer will specifically be expected to:
-- Ensure that all news stories have proper structure, content, clarity, accuracy and balance
-- Research and fact-check the information in the Chinese news stories by sometimes making calls, conducting interviews, or sifting through official information on government websites
B.Copy Editor Position:
Requirements:
-- A bachelor’s degree or higher in journalism or a related field
-- A background in English news writing and editing, preferably with some experience editing the work of non-native English writers.
-- Native English speaker; Chinese language proficiency a plus
-- Able to function efficiently under time and deadline pressure
-- Willing to work late night shifts and on some weekends
-- Flexible with regard to work hours and days off
-- Able to work as a team with shift leaders and other copy editors to ensure quality content
The job:
The editor will be required to edit news stories in the English language department, checking the grammar, punctuation, and structure and making other changes where necessary.
He/she will also be asked to write and edit headlines for the news stories, edit captions, and occasionally check video scripts.
The copy editor will specifically be expected to:
-- Become familiar with the style rules of CNA, as well as with the rules and restrictions associated with headline writing.
-- Ensure that all news stories have proper grammar, punctuation, structure, content, clarity, accuracy and balance.
-- Answer questions by writers and shift leaders about style, grammar and other aspects of English news writing.
#國際影音串流平台徵才 6/28更新
文化部補助、中央社承辦的國際影音串流平台誠徵以下職位專業人才,有志者請依以下徵才內容需求附上所需資料與我們聯繫。
請注意:來函應徵時,請在電郵主旨欄註明應徵類別,例如「應徵D1 社群媒體內容製作人」、「應徵E3 網路平台技術主管」或「應徵E5 數據工程師」
履歷請寄: personnel-video@mail.cna.com.tw
薪資:4萬以上,面議
福利:均比照勞基法規定
【公司介紹】
Taiwan Plus (Taiwan+) 國際影音串流平台,是台灣第一個以全球為目標族群的全英語新聞、節目平台。
本平台希望在全球舞台上呈現台灣觀點與聲音,同時在國際社會中提升台灣的能見度與影響力。我們將提供與台灣相關,以及超越一般視野的新聞與節目。無論是與台灣相關議題或是區域情勢,以及台灣高舉的普世價值:民主、人權、開放、創新等等,我們都期待在該領域的全球對話中成為最具影響力媒體。
我們以全球為範圍尋覓專業人才,希望打造一支世界級水準的團隊。如果您是專長領域的頂尖人才,同時堅信台灣所代表的多重價值,希望促成改變,您將是Taiwan Plus需要的夥伴。
【徵才職位】
🔵 B1 節目製作人
工作內容:
網路影音節目企劃規劃統籌,能產製外國受眾感興趣的網路影音內容。
1. 節目預算規劃與成本管控。
2. 節目主題發想與設定、外部資源整合洽談。
3. 影音節目行銷及文字撰寫。
4. 透過數據分析及判讀,並與社群數據相關部門緊密合作
學歷要求:大學以上畢業,不限科系,大眾傳播相關科系尤佳。
工作經驗:具網路影音相關節目製作5年以上工作經驗,熟悉新媒體作業。
工作技能:Office文書軟體,了解後製剪接、轉檔、字幕、ES、音效、配樂、調色等工作流程。
語言能力:精通中、英文。
其他條件:1、對台灣題材具熱情,可協調完成節目前製、後製工作。
2、請提供先前製作之節目連結。
🔵 B2 編導人員
工作內容:
1、網路節目發想/拍攝/製作。
2、協助主視覺及鏡面效果包裝設計。
3、短片內容拍攝。
4、其他主管交辦事項。
學歷要求:大學以上畢業,大眾傳播相關科系尤佳。
工作經驗:具節目製作3年以上工作經驗、網路影片拍攝、非線性剪輯3年以上經驗。
工作技能:Office文書軟體、After Effect、Final Cut、Premiere,會3D軟體尤佳。
語言能力:精通國台語、英語中等以上。
其他條件:
1. 對台灣題材有興趣、可以獨立完成節目前製與後製工作。
2. 請提供3∼5分鐘自製的影音作品及連結。
🔵 B3 節目企畫
工作內容:
1. 影音節目相關版權及IP洽談業務
2. 影音節目採購標案撰寫、執行與驗收
3. 重製影音節目發想、洽談與流程管控
4. 自製網路影音節目發想、規劃與執行
5. 密切與社群部門溝通,以利節目內容產生有效的國際傳播
學歷要求:大專以上畢業,不限科系。
工作經驗: 具2年以上傳播行銷、節目授權、專案開發等相關工作經驗。
工作技能:Office文書軟體
語言能力:精通中、英文。
其他條件:熟悉著作權相關法律,具備採購專業人員基本資格或進階資格者尤佳
🔵 D1 社群媒體內容製作人
工作內容:
1. 經營Facebook、YouTube、Instagram、Twitter等社群平台,以及
Line、What’s App等等通訊軟體。負責所有社群活動,包括內容排程、社群管理,以及最佳化貼文使用者互動經驗與搜尋。
2. 發想與製作能夠引起高度共鳴的社群圖文,同時密切與內容產製部門合作,達成內容傳遞最佳效益,將台灣題材透過創意社群轉譯給國際觀眾。
3. 管理全站及跨平台數位內容產品,包括主網站與手機應用程式(APP),主責新聞推播與電子報策略。
4. 監測互動與流量表現,並提出內容策略建議。
學歷要求:大學以上畢業,不限科系
工作經驗:具3年以上實際社群經營經驗(請提供相關工作經驗與成功案例)。
工作技能:具備影片、圖片製作思維與能力;社群平台數據分析、Google Analytics分析能力。
語言能力:精通中、英文。
🔵 E3 網路平台技術主管 Platform Technology Manager
工作內容:
1. 帶領並管理技術團隊,以充分掌握技術並達成產品開發或專案交付目標。
2. 依據專案需求,主導或協助專案管理。包含直接或協助專案經理帶領與管理技術團隊,能有效解決專案技術相關問題,確保專案如期如質交付。
3. 依據公司發展需求,負責建立開發技術團隊。內容包含人員面試、考核、技術帶領與管理等。
4. 針對新技術導入與知識管理需求,建立技術評估、技術分享辦法,協助團隊提升技術能力。
5. 其他主管交辦事項。
學歷要求:大學以上畢業,資訊或理工相關科系畢。
工作經驗:具備7年以上開發團隊主管經驗,5年以上C#、Python紮實技術基礎與開發經驗,具大型網路服務系統規畫建置經驗。
工作技能:熟悉C#/.net or Python/Django任一開發技術,熟悉AWS、GCP等雲端平台。具影音串流經驗尤佳。
語言能力:具備中等以上英語聽說讀寫能力。
其他條件:良好的溝通、團隊合作能力。
🔵 E4 DevOp工程師 DevOps Engineer
工作內容:
1. 負責內外部系統發佈、部署、調優、監控、日誌等系統和流程的維護和優化,確保系統的高可用性。
2. 負責雲端系統執行環境的建置與維護。
3. 負責突發問題處理並進行定位和處理。
4. 探索新的運維技術方向。
5. 其它主管交辦事項。
學歷要求:大學以上畢業,理工相關科系畢。
工作經驗:3年以上系統、應用運維經驗。
工作技能:熟悉linux系統,瞭解網路基本技術,熟悉TCP/IP協定原理,具AWS、GCP等雲端平台與服務維運經驗。熟悉網路安全者佳。
其他條件:良好的溝通、團隊合作、獨立作業的能力。
🔵 E5 數據工程師 Data Engineer
工作內容:
1. 執行資料處理、資料分析以及data lake、data mart的建立與維護。
2. 使用BI工具建立報表分析及數據探勘。
3. 因應業務需求,持續優化資料平台架構。
學歷要求:大學以上畢業,資訊或理工相關科系畢。
工作經驗:具備專案管理經驗,熟悉Agile軟體開發流程者佳。
工作技能:熟悉Python 或 Java,熟悉 Power BI或其他BI軟體工具,熟悉SQL。具數據分析與統計經驗。熟悉GCP者佳。
語言能力:具備基本英語溝通能力。
其他條件:良好的溝通協調能力。
🔵 E6 資訊安全暨系統維護主管 Information Security & System Maintenance Manager
工作內容:
1. 統籌公司內部資訊相關系統整合、部署、營運及維護 。
2. 確保資訊設備的可用性,因應公司營運發展所需改善現有資訊系統並預先規劃所需資源。
3. 機房規畫及運營。
4. 規劃辦公室網路環境。
5. 訂立資訊體制,改善資訊安全規範,落實資訊安全控管機制。
6. 定期對資訊風險進行評估以合乎公司安全策略及必要法規(包含ISO),確保系統運營的持續性與可回復。
7. 協助主管其他資訊專案推動。
學歷要求:大學以上畢業,資訊或理工相關科系畢。
工作經驗:7年以上資訊領域工作經驗,具資安經驗者佳。
工作技能:具軟體或平台開發經驗。具備資安相關證照者佳,具有導入ISO經驗者佳。
語言能力:具備中等英語聽說讀寫能力。
其他條件:良好的溝通協調能力。
🔵 E7 資訊安全主管 Information Security Lead
工作內容:
1. 帶領資安團隊、規劃與推動整體資安之目標與計畫。
2. 規劃/制定/執行整體資安治理流程管理。
3. 認證、稽核協調與管理。
4. 資安情資收集與資安事件應變處理。
5. 服務平台資安檢測、諮詢,與規範,持續強化系統資訊安全強度。
6. 辦公室資訊安全防禦建置與監控。
7. 研究與採購建置資安產品。
8. 對內對外資訊安全教育訓練規劃與推動。
學歷要求:大學以上畢業,資訊或理工相關科系畢。
工作經驗:3年以上資安工作經驗,具資安主管經驗者佳。
工作技能:具有AWS、GCP 等雲端環境經驗。具備OSCP,CEH等資安相關證照者佳。具有導入 ISO 經驗者佳。
語言能力:具備中等英語聽說讀寫能力。
其他條件:良好的溝通協調能力。
🔵 E8 資安工程師 Information Security Engineer
工作內容:
1. 協助資訊安全專案執行與維護工作。
2. 資訊安全解決方案(資安系統)專案規劃及建置、維護。
3. 週期性確認相關紀錄(Log),確認相關控制措施有效。
4. 研究資訊安全技術,如重大系統漏洞或惡意程式。
學歷要求:專科或大學以上,理工相關科系畢。
工作經驗:2年以上系統、應用開發或運營經驗。
工作技能:熟悉linux、windows系統,瞭解網路基本技術。具AWS等雲端平台與服務經驗者佳。具備OSCP,CEH等資案相關證照者佳。
其他條件:良好的溝通能力。
🔵 E9 網路暨維護主管/工程師 Network & System Maintenance Lead / Engineer
工作內容:
1. 負責公司與IDC 網路之規劃、建置、管理及維護。
2. 網路設備安裝、設定、管理及維護等。
3. 與分析網路資料傳輸與網路安全架構等特性,以設計、發展及維護網際網路系統之正常運作。
4. 網路解決方案研究與導入。
5. 網路系統進行監控與告警處理。
6. 一般告警處理流程、重大網路障礙排除。工作內容:
7. 機房監控、管理與一般障礙排除與處理。
8. 協助公司其他單位,提供相關的系統操作與技術支援。包含一般員工以及影音編輯人員的電腦故障排除,軟體安裝、設定、系統操作等。
9. 對突發狀況的緊急應變處理。
學歷要求:專科或大學以上,理工相關科系畢。
工作經驗:網管工作2年以上相關經驗。
工作技能:熟悉linux、windows系統。了解OSI架構、HTTP、TCP/IP、DNS、SMTP、CDN。具備Load-balancer/ Firewall/ Switch操作
經驗。具備CCNA優先考慮。
其他條件:能配合公司輪班制度者優先考慮。
🔵 E10 產品管理師
工作內容:
1. 負責OTT影音平台相關的產品功能設計、UI/UX設計。
2. 內部使用單位訪談及需求分析,協助提供內容部門產品端的解決方案。
3. 撰寫商業需求文件及負責產品UAT,執行產品功能上線前驗收測試。
4. 持續優化平台功能與使用者體驗。
學歷要求:大學以上畢業。
工作經驗:具備3年以上網路服務或者to-c系統運營經驗,對產品設計流程和解決問題抱有高度熱情及興趣。
工作技能:熟悉Web、App開發流程。具備專案管理方法以及流程設計的經驗。具UX思維規劃功能,改善使用者體驗。
語言能力:具備基本英語溝通能力。
其他條件:良好的溝通協調能力,個性耐心且細心者為佳。
🔵 E11 軟體開發主管 Software Development Lead
工作內容:
1. 負責影音平台網站、後台與API等相關功能開發。
2. 負責優化與維護既有網站與後台功能。
學歷要求:大學或專科以上畢業,理工相關科系畢。
工作經驗:具備5年以上C#.NET or Python開發經驗。具人員管理經驗。
工作經驗:
1. 具備5年以上C#.NET or Python開發經驗。
2. 具人員管理經驗。
工作技能:
1. http://xn--pcu439a.net/.net core 或 Django、Flask framework。
2. 熟悉JavaScript/CSS/HTML5。
3. 熟悉mySQL、PostgreSQL與mongo DB。
4. 熟悉版控軟體,如Git。
5. 熟悉CI/DC流程。
6. 熟悉Vue.js或React者佳。
其他條件:工作認真仔細,具良好的溝通、團隊合作、獨立作業的能力。
🔵 E12 軟體開發工程師 Software Development Engineer
工作內容:
1. 負責影音平台網站、後台與會員中心等相關功能開發。
2. 負責優化與維護既有網站與後台功能。
學歷要求:大學或專科以上畢業,理工相關科系畢。
工作經驗:具備3年以上C#.NET or Python開發經驗。
工作技能:
1. http://xn--pcu439a.net/.net core 或 Django、Flask framework。
2. 熟悉JavaScript/CSS/HTML5。
3. 熟悉mySQL、PostgreSQL與mongo DB。
4. 熟悉Vue.js或React者佳。
其他條件:工作認真仔細,具良好的溝通、團隊合作、獨立作業的能力。
css定位 在 小吃貨的英國生活日記 Facebook 的最佳貼文
#抱怨文 #文長慎入 #換工作的原因
相信大家看到我分享的面試文,應該也覺得很吃驚,為什麼做不到一年就要換工作。事情的經過說來話長,簡而言之就是我被炒魷魚了。人生第一次被公司炒魷魚,也算是一個新的里程碑。(知道我前公司的人,請不要宣揚,我怕他們來告我^^ 感謝各位!)
不過我現在也已經把東西都辦妥了,就來和大家分享事情的經過吧!
最近自己也開始在檢討,人果然不能一直活在舒適圈裡面,尤其是這次的事情讓我反省自己反省了很多。
還記得當初剛到這個新創的時候,覺得滿心歡喜,人生充滿鬥志,雖然說是新創,但後來發現已經成立八年左右,其實也已經不大能算新創(一開始我以為五年,仲介跟我說的)。其實我也不怪仲介,當時仲介也覺得他們是很好的公司,的確,對外包裝的的確是很好。對內其實也包裝的,有點好,好到都沒有人知道公司已經快要不行了。(不是走下坡,是真的快不行) 當然我實際上也不能講得太明白,以免人家來告我。
反正就是,在一波大裁員中,我也總算被裁掉了。雖然之前發了一篇文,說會不會試用期六個月過不了,但神奇的是,我在工作了七個月左右的時候被裁(雖然我原本也是想提離職,所以當時也已經有邊找工作)。這事情我也是很想大抱怨一番,並且讓大家吸取我的教訓XD
公司裁了超過三分之一,連執行團隊的人都走了,首席執行官也走了。聽起來很扯對吧!更扯的是,一切都來的很突然,之前每個星期一都有開早會,告訴大家我們做得有多好,可是從來都不提到我們成本有多少,就講我們的營收多好多好。
然而事實是,公司從來都營收大於成本過。
另外,公司在招募人的方面也是很誇張,公司根本留不住有經驗的人才,因為他們不願意加薪,然後一直不斷的雇用剛畢業的人進來,而且執行團隊本身也都是MBA畢業以後就創業,也沒有太多領導經驗,更別說創業經驗。然後我們的首席執行官,在外面一直被包裝得很好,同時還在某大學的商學院兼課,還是知名商業雜誌的寫手(我不清楚他是專欄還只是偶爾投稿),另外在LinkedIn上面,他更是知名度相當高,還一度獲得今年的某個最佳CEO獎項
其實我在進公司以後,就發現在Glassdoor上面,他們的評價不是很好,但想說應該要親眼看看,一開始的三個月都還算不錯,然後就開始有越來越多蛛絲馬跡出現。首先是,我發現公司非常沒有制度,另外公司的某高層跟某個資深員工貌似在交往,但表面上都沒顯現出來。而且明顯可以發現,公司雖然只有二十幾個人,小團體還是非常明顯。
此外,公司的東西,都沒有文件,沒有文件就算了,問A,A說不知道,問B,B也說不知道。雖然可以理解,大概是因為是新創,所以才會這樣有點混亂。然而新創也已經創了8年了......是讓人有點無言。
另外,在我們的PM離職以後,我們的COO自己下來當PM,這件事情也很奇怪。接著他們找了一個資深前端工程師,然而這個資深前端工程師,進去快半年幾乎沒有寫到什麼code,就變成我們的PM+ Team Lead, 其實這整件事都很奇怪,因為這個資深前端,首先對於公司的產品根本不了解,很多東西都是我們已經在做了,他才問我們流程,而且他寫出來的user story 根本完全不正確。另外,他做的Spike, 可是卻連基本的user flow都搞不清楚。而且要領導團隊,他其實也沒什麼經驗,他號稱自己在前公司領導過團隊(約一年經驗),可是實際上,他就只是一直來問我們,東西做好了沒。連問他一些基本的技術問題,他幾乎都答不太出來,或給出很不實際的答案,然後說,東西一定要做出來。
我覺得令我最不爽的一件事情就是,他自己東西做不出來,就把他丟給我做,還要我快點把東西交出來,丟下來之前他也沒先跟我討論過,就直接指定給我,然後說,喔對了,那個我給你做。(當時他並不是主管,就是我們的前端) 而我跟我們上層的人抱怨後,得到的結果是,我應該要檢討自己,不應該要去怪罪別人,我應該要好好把東西做好。
更讓我覺得無言的是,團隊裡沒有人想要搞雲端的東西就丟給我,但卻要我同時可以精通CSS HTML,我本來就不是前端出來的,當初我面試的時候也是面試後端,只是他們要我做Fullstack我就做,我覺得很扯的是,憑什麼整個團隊沒人要碰AWS的東西,就都丟給我,也沒給我什麼訓練,反正就是,阿你之前有經驗,你就做。然而其他人卻一直攻擊我說我不會寫CSS, 問題是,我前一份工作,我們CSS都是用Angular Material, bootstrap, 又不是寫純CSS, 而且你們當時面試我的時候,我也直接講了,那不是我擅長的部份。再者,之所以要雇用那個前端,也是補足我們沒有很強的前端能力,既然你要我跟純前端一樣強,可以完全補足純前端的能力,你幹嘛還要花錢請那個前端?
於是我也跟公司提出,我認為這是很不合理的,然而他們卻一再堅持是我的問題,理由好像是我是 Junior Developer, 本來就什麼都要學,首先,在我工作的合約和Title根本沒有Junior這個詞,從頭到尾都是他們自己提出來的,還說付給我市場價格,Junior就是值這個錢(這個是進公司後他們才這樣講),剛開始我也覺得算了想說學東西,但後來真的越來越不爽,因為到後期我根本學不到什麼東西。另外公司說那個前端,原本是設計師出身,很懂UX,是專家,然而他一點科學根據都沒有,每次都是看一看就說,這個是Bad UX, 這個不好,那個不好。然後也不管我提的安全性的問題,還因此嗆我。此外,為了驗證自己的正確性,我還找了在其他公司工作的User Researcher 朋友來幫我看看我們的網頁,他也覺得我們 UX做得很爛好嗎?
所以我們公司的人到底在幹嘛? 為什麼要請一個這樣的人來做事情? 然後我們的設計師,基本上他原本是童書繪本作者,這個可以理解,可是我們是,金融服務,整個網站的風格就是很「可愛」,後來他自己提出Rebranding, 好啊!那就來Rebrand, 設計出來的新的Logo, 新的首頁,根本就,看起來一點都不專業,讓你絕對不會相信他們,把一大筆錢交到他們手上讓他們幫你來投資。(這並不是我單方面說詞,是我們花了一些錢,請使用者們做網頁測試的結果),因為他們在首頁放了很多冰淇淋,很多人直接說,這個網站看起來就是,Target小孩的!彩色、冰淇淋、五彩繽紛。沒錯!很失敗的品牌定位吧!雖然我明白他們想要冰淇淋來表達,多樣性、成長性,但是你們已經在這個產業混了這麼多年,還不明白其中的道理嗎? (雖然我原本想避免講到一些細節,但這個方案已經被否決掉了,所以應該沒關係....吧)
此外,讓我覺得很不爽的原因,(我大概做了四五個月左右,就很想離職),在寫程式方面,大家就很拖時間,拖時間也不是問題,就感覺其他人都沒怎麼在認真做事情,例如原本說好兩個禮拜要做完的東西,結果兩個禮拜結束後,只有我一個人做完。或者是說,大家要一起做調查,調查我們的Tests要怎麼寫,要用什麼框架,結果也沒人做,也只有我做。其他例如文件也是,也只有我一個人在寫,明明說好大家都要寫,根本沒有做。(我們也就四個人) 然後每次我提出一些建議,他們都說很麻煩,不想做,說甚麼我們公司規模小,沒辦法DevOps, 我也沒要求你要DevOps, 我只是要求大家要好好用Branch, 然後我們已經有CI,可以考慮做CD,另外我也提出一些Database Schema migration會遇到的問題,他們的態度就是,你自己去做就好。每次什麼問題都是這樣,安全性的問題也是,什麼都是,你想做你就去做,可是他們想做的,我也要做.......
再說,寫測試這種事情,跟公司規模大小一點關係都沒有吧! 我就覺得非常火大,還有命名、還有Git的使用,這些就是基本的軟工啊! 為什麼要一直跟我吵這件事情,另外,在COO當PM的期間,很多明明就可以先弄好的事情,都要一直改來改去,例如說某個警告標語,某段文字。重點是,他要改的原因,竟然不是因為我們的Content說要改,是因為他女朋友覺得應該要改(他們當時還沒公開,但是很明顯,我離職後才公開),可是我們公司明明就有花錢請了content manger, copy writer, 到底為什麼是去問他女朋友?
總之各種火大的事情,但胖子一直叫我為了簽證忍耐,我也很努力地忍耐,直到他們把我炒了,我也算是解脫了!而且算是因禍得福吧!這波的求職我也拿到了3個offer, 去了我夢寐以求的公司,雖然不是FANG, 但也是我覺得自己可能一輩子都進不去的公司。所以還是決定踏出一大步,跳出自己的舒適圈,離開劍橋。
我覺得最需要反省的是,當初自己其實沒有想清楚自己要的是什麼,另外也許是自己不適合新創的環境,又或者是剛好這個公司不適合自己。當然我也很認真地思考,或許我提出的東西,對於團隊來說真的不適合。團隊的狀況是,有兩個都是10年以上的Freelancer,對他們來說要走那些制式規定他們也覺得煩,他們也不愛考慮那些軟工的東西,他們就是,我覺得有趣的東西我就做。而公司上層也很矛盾,他們叫我們要思考自己是在未來的大公司工作,要用大公司的思考方式,然後私底下又搞得跟家庭企業一樣,並且對我說,我應該要以小公司的方式才做事情。
到後來我也懶得跟他們吵,反正他們要裁我,其實大概也是感到有點愧咎,所以COO也同意多給我兩個禮拜unpaid leave,這樣可以延長簽證時間(當時我不知道新公司申請COS要申請多久,所以跟他們要求的)。
雖然我其實在離職的最後一天之前就遞交出簽證申請了(沒想到新公司再給我offer時就幾乎完成28天勞動市場測試),所以其實也根本不需要那兩個禮拜,因為新的簽證遞交出去之後,舊公司的簽證就會失效。所以我其實在正式離開公司(加上那兩個禮拜的unpaid leave,我official的最後一天是明天)前就拿到簽證了。
這次我也跟其他同事部門有聊到,某個算資深的同事也認為,公司就是缺乏有經驗的管理者,什麼事情都以降低成本為考量,另外就是,公司沒辦法留住有經驗的人才,尤其是有大公司經驗的人,因為他們根本不願意採用他們帶來的經驗。另一個同事也跟我抱怨過,公司的上層,很多就是,聽不進別人的意見,覺得自己做的永遠是對的。
這些我覺得都可以當成經驗學起來,以後自己如果要創業可以用到。其實這波裁員中,連我們的辦公室管理都被裁了,但他原本就想要離職,他告訴我,他覺得公司根本不尊重他,公司給他幾乎是外面最低薪資的錢,同時他要管辦公室還要兼CEO的助理,他認為非常不合理,而且他是有經驗的辦公室經理,在他進去之前,公司的辦公室亂七八糟,到處都是垃圾雜物擺在桌上。的確在他離開以後,公司也是那樣,沒吃完的食物,打翻的牛奶,各種雜物。
這波裁員中,有好幾個被裁的人,這間公司都是他們的第一份工作,有人還哭了。我覺得還好這不是自己的第一份工作,也還好自己不是剛畢業,不然大概會有很大的挫折吧!
總之,第一次嘗試新創有點小失望,畢竟這個新創不是正在起飛中的新創,是已經衰敗的新創。希望以後有機會自己創業。
我覺得自己需要反省的一點是,沒有早一點開始找工作,因為中間還有花一些時間猶豫,還在想到底要不要在那邊多待久一點。其實應該要果斷一點!當學不到東西也知道不可能加薪的時候,就應該要馬上跳。另外,一開始我都找劍橋的工作,其實這也是我自己的不對,畢竟在劍橋的工作機會滿受限的,需要簽證的話,倫敦還是比較好找一點,但是因為在劍橋住久了,就想要安逸過日子,即使一開始只給32K也是欣然接受,這些都算是自己的不對。
當然找工作也是運氣運氣的,畢竟需要簽證,總是會擔心很多,而且卡了T2就變成,要換工作的話,還是得一邊工作一邊找新工作,這個也很有壓力。
雖然現在回想起來也不知道之前怎麼做到的,原本也覺得自己不可能拿到那些offer, 竟然也拿到了。所以說,想要在英國工作的各位,應該也是很有機會的!凡事都要試試看!搞不好就拿到了!
有機會再來和大家分享新公司的感想,新的工作將會是Consulting developer,也就是去客戶端寫程式,希望會學到很多東西。
#小吃貨換工作
css定位 在 吳老師教學部落格 Youtube 的精選貼文
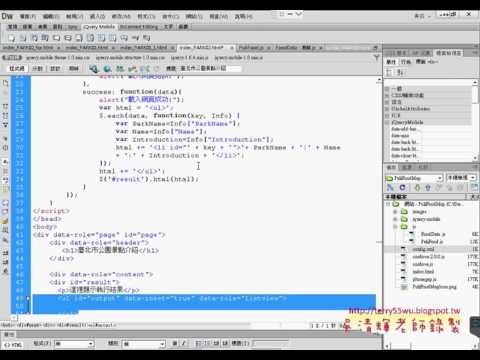
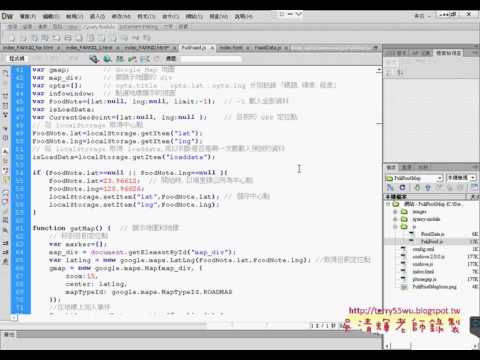
跨平台APP開發使用Visual Studio2015與PhoneGap(第17次Web_SQL資料庫重點回顧與AJAX說明&jQuery的Ajax技術與開放資料下載&Ajax方法下載JSON資料與顯示&將下載資料顯示為項目&修改為結合到Jquery_Mobile_ListView清單元件&補充埔里美食範例)
上課內容:
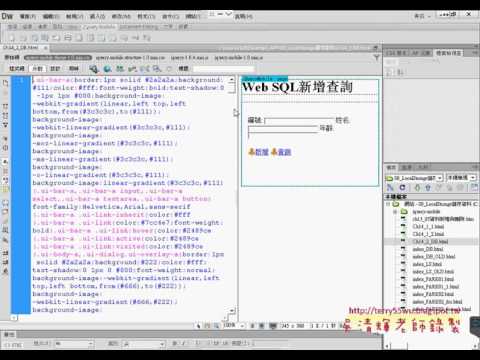
01_Web_SQL資料庫重點回顧與AJAX說明
02_jQuery的Ajax技術與開放資料下載
03_Ajax方法下載JSON資料與顯示
04_將下載資料顯示為項目
05_修改為結合到Jquery_Mobile_ListView清單元件
06_補充埔里美食範例
完整影音
https://www.youtube.com/playlist?list=PLgzs-Q3byiYP2Ht2VJxZ8izfKOE7Fyk3S
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap

css定位 在 吳老師教學部落格 Youtube 的最佳解答
跨平台APP開發使用Visual Studio2015與PhoneGap(第17次Web_SQL資料庫重點回顧與AJAX說明&jQuery的Ajax技術與開放資料下載&Ajax方法下載JSON資料與顯示&將下載資料顯示為項目&修改為結合到Jquery_Mobile_ListView清單元件&補充埔里美食範例)
上課內容:
01_Web_SQL資料庫重點回顧與AJAX說明
02_jQuery的Ajax技術與開放資料下載
03_Ajax方法下載JSON資料與顯示
04_將下載資料顯示為項目
05_修改為結合到Jquery_Mobile_ListView清單元件
06_補充埔里美食範例
完整影音
https://www.youtube.com/playlist?list=PLgzs-Q3byiYP2Ht2VJxZ8izfKOE7Fyk3S
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap

css定位 在 吳老師教學部落格 Youtube 的最佳解答
跨平台APP開發使用Visual Studio2015與PhoneGap(第17次Web_SQL資料庫重點回顧與AJAX說明&jQuery的Ajax技術與開放資料下載&Ajax方法下載JSON資料與顯示&將下載資料顯示為項目&修改為結合到Jquery_Mobile_ListView清單元件&補充埔里美食範例)
上課內容:
01_Web_SQL資料庫重點回顧與AJAX說明
02_jQuery的Ajax技術與開放資料下載
03_Ajax方法下載JSON資料與顯示
04_將下載資料顯示為項目
05_修改為結合到Jquery_Mobile_ListView清單元件
06_補充埔里美食範例
完整影音
https://www.youtube.com/playlist?list=PLgzs-Q3byiYP2Ht2VJxZ8izfKOE7Fyk3S
教學論壇(之後課程會放論壇上課學員請自行加入):
https://groups.google.com/forum/#!forum/labor_app_2016
懶人包:http://terry55wu.blogspot.com/p/android.html
課程理念與課程介紹:
從基礎、進階到雲端資料庫整合與行動網頁的全面運用,打造最強、最新、最實用的全方位商業級互動網站!
並延伸到APP開發,並將之結合,用JAVA程式設計APP對一般人來說太難,這門課就是用網站觀念做APP,利用PhoneGap服務見可以快速將Web轉成APP。
並使用Visual Studio 2015 X Cordova跨平台應用程式設計,環境建置 X 開發入門 X 介面設計 X 各種應用元件App實務開發的完全整合學習!
最簡單!開發及維護成本低,直接整合應用HTML、CSS及JavaScript進行App開發,學習曲線最短,效率最高!
超跨界!一次開發,即可發佈Android、iOS、Windows不同平台的App,免除學習多種開發工具的煩惱。
神開發!應用HTML即可直接控制智慧手機照相攝影、錄音放音、GPS羅盤、無線網路等眾多硬體感測器!
極直覺!搭配Visual Studio 2015即可簡化專案佈置與程式碼輸入流程,提高開發效率!
不藏私!全新的版本、最全面的解說,引領全方位的App應用程式開發學習。重實例!以小範例入門,到整合的App實例,深入行動應用,範例全面涵蓋:系統醫生、聯絡簿管理、音樂播放器、定位地圖、自我介紹、QRCode掃瞄器、中英文語音合成、檔案上傳下載、簡易照相機、數位羅盤…
參考書目
跨平台 Android.iPhone 程式開發:使用 Visual Studio Community+Cordova/PhoneGap+jQuery Mobile作者:陳會安ISBN:9789863123217出版社:旗標出版日期:2016/01/21
Visual Studio 2015 X Cordova跨平台App實戰訓班(附近120分鐘關鍵影音教學/全書範例程式)鄧文淵 總監製/文淵閣工作室 編著出版商: 碁峰出版日期: 2016-03-29
HTML5+CSS3+jQuery Mobile輕鬆打造App與行動網站(第二版)
作者: 數位新知, 陳婉凌
出版社:博碩 出版日期:2016/01/08
吳老師教學部落格:
http://terry55wu.blogspot.com/
android 開發教學,android 程式教學,android 使用教學,android app教學,android sdk,android eclipse,android 開發,android studio 開發教學,android studio tutorial,app開發教學,Visual Studio2015,PhoneGap

css定位 在 [基礎課程] CSS 教學(三):盒子模型與定位點 - 洛奇的邪惡 ... 的推薦與評價
... 盒子模型(Block & Inline),有了完整的盒子概念後,就能接著會介紹如何去定位這些元素到指定的位置,學完這篇能幫助你整個CSS 切版功力大幅提升。 ... <看更多>





css定位 在 金魚都能懂網頁設計入門: Relative 定位- 鐵人賽第十五天 的推薦與評價
... 歡迎各位把您的心得留在下方留言區一起跟Amos分享喔。歡迎Line搜尋『@CSScoke』加入Amos公開帳號 ... ... <看更多>